

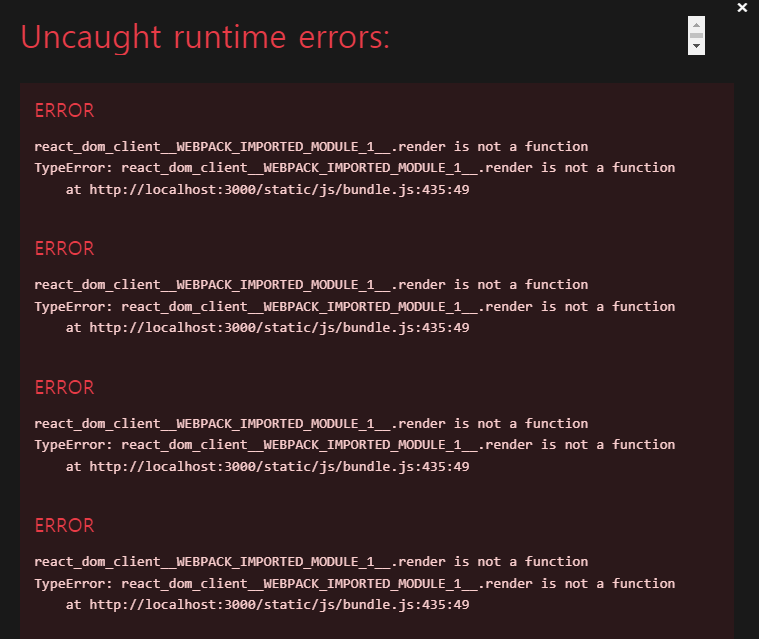
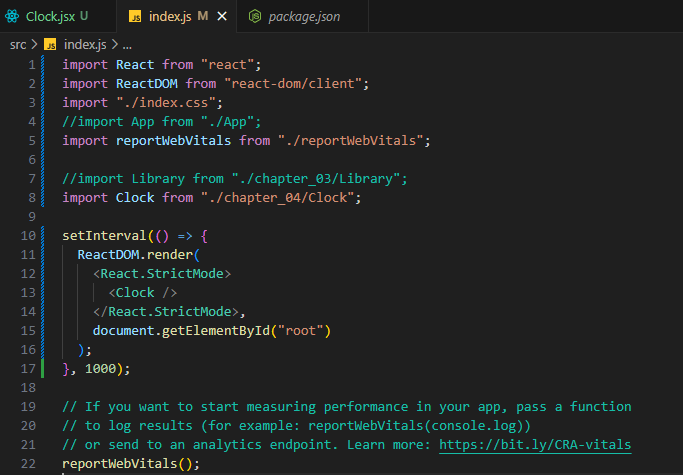
React로 간단한 Clock컴포넌트를 만들고 index.js 수정 후 렌더링을 하였더니
위와 같은 에러가 발생했다.
render는 함수가 아니라고 한다.
원인

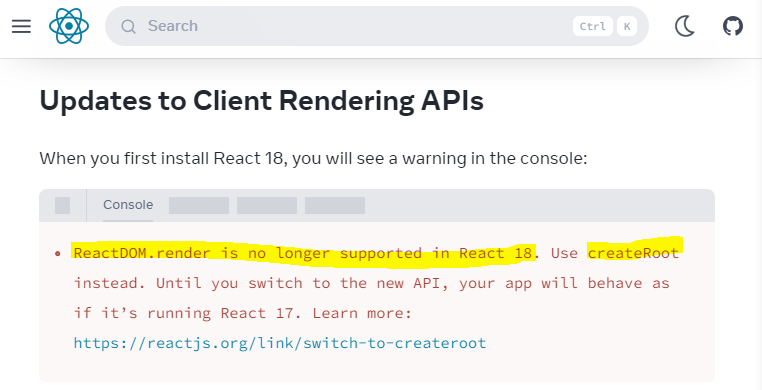
알고보니 ReactDOM.render는 React 18 이상 버전에서는 지원하지 않는다는 것이다.
ReactDOM.render 대신 createRoot를 사용하라고 명시되어있다.

참고: https://react.dev/blog/2022/03/08/react-18-upgrade-guide#updates-to-client-rendering-apis
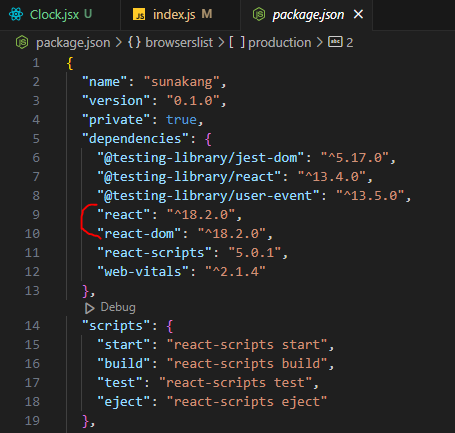
나의 React 버전을 확인해보니 최신 버전인 18.2.0이었다.

원인을 찾았으니 해결하러 가보자.
해결
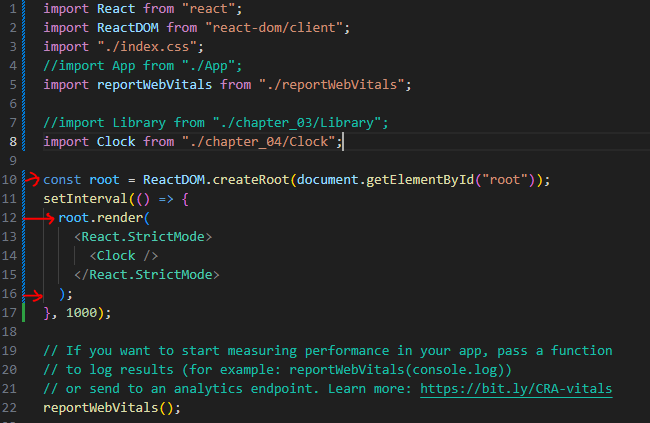
이제 ReactDOM.render를 createRoot로 바꿔보자.

렌더링이 정상적으로 되었다. 콘솔도 깨-끗하다.

'Web > React' 카테고리의 다른 글
| [React] 7. State and Lifecycle (0) | 2023.11.05 |
|---|---|
| [React] 6. Components and Props (0) | 2023.11.05 |
| [React] 6. Rendering Elements (0) | 2023.11.05 |
| [React] Error: Already included file name (0) | 2023.11.05 |
| [React] 4. JSX (0) | 2023.11.05 |
