

- 리액트 16.8에서 등장
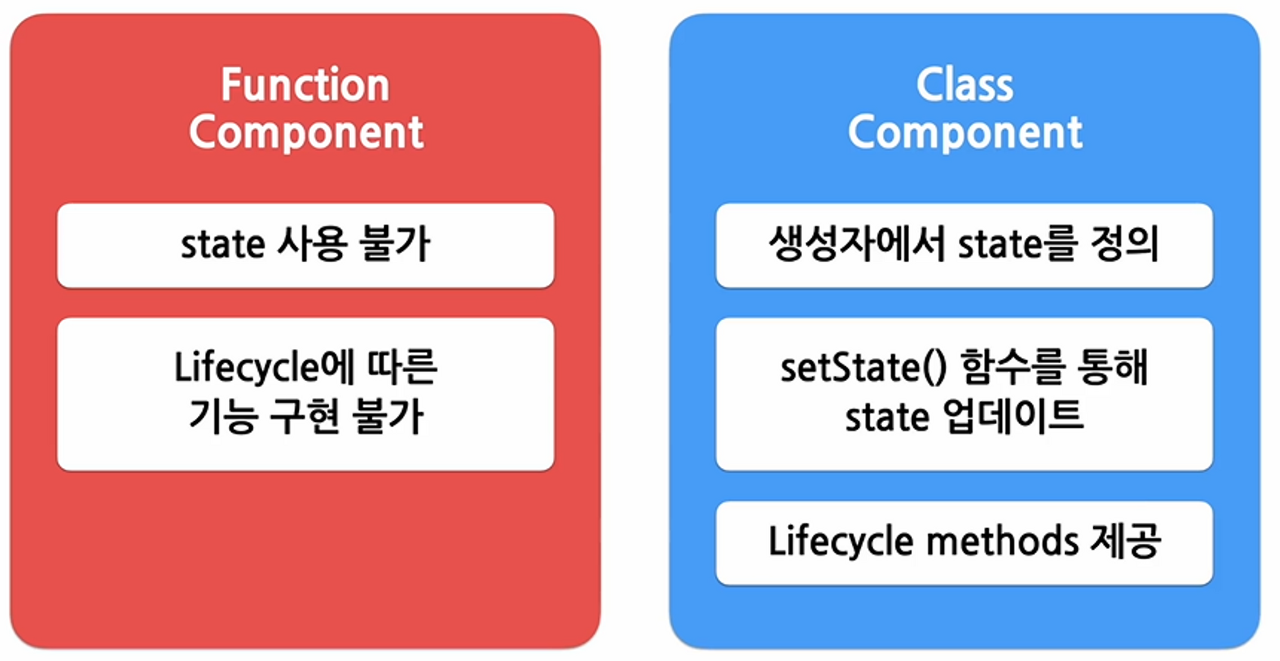
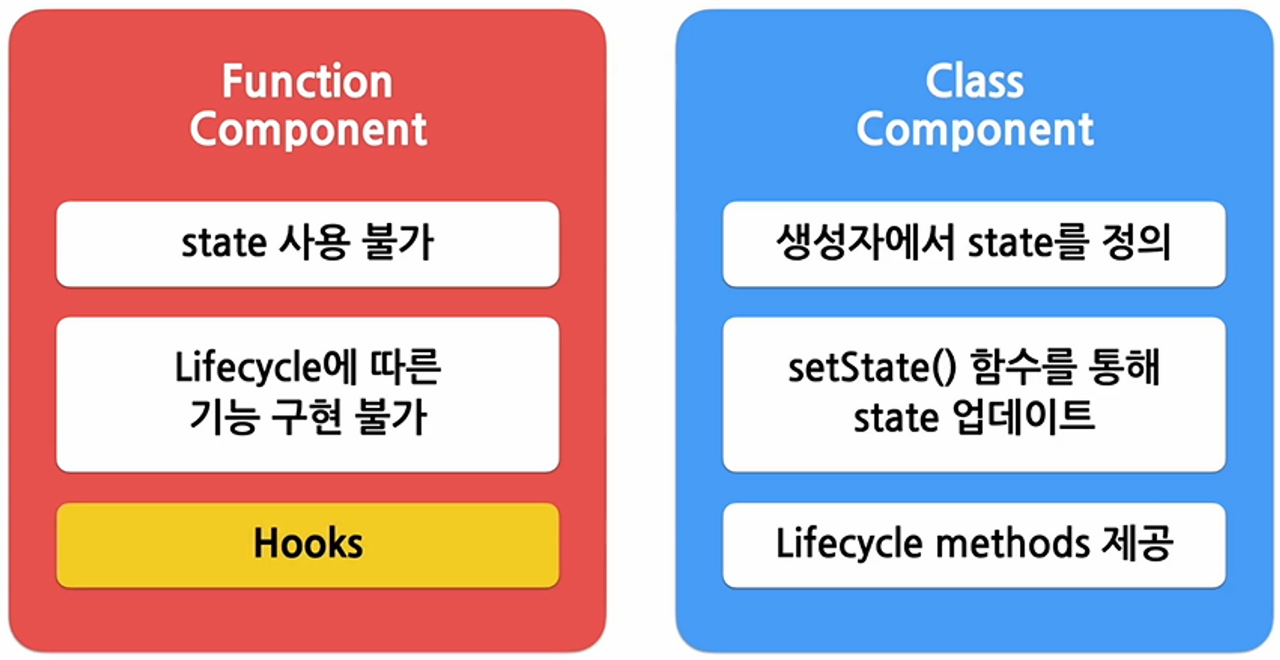
- Hook을 사용하면, 클래스컴포넌트의 기능을 함수 컴포넌트에서도 사용할 수 있도록 지원해준다!
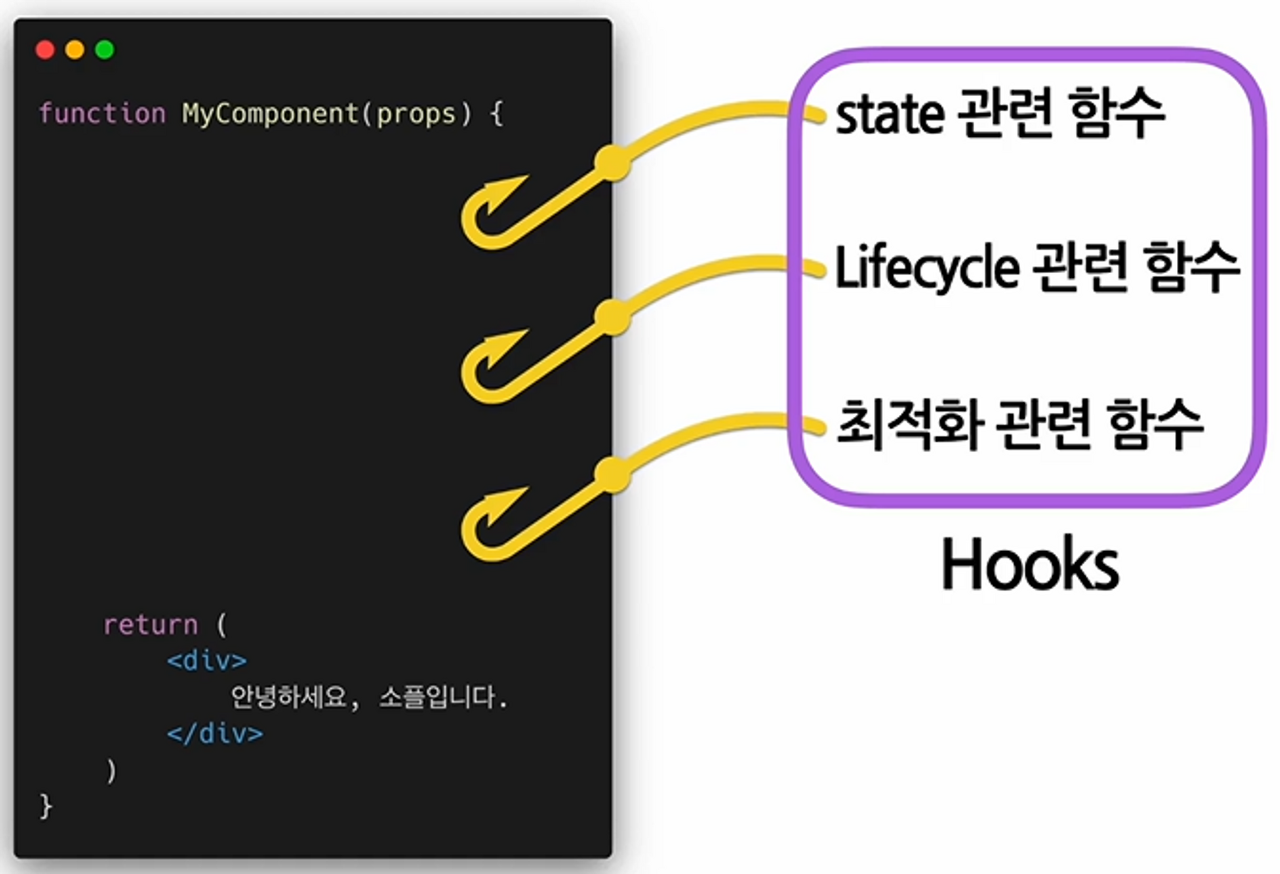
Hook
- 갈고리
- 원래 존재하는 기능에 갈고리를 걸어 원하는 시점에 정해준 함수가 실행되도록 함.
- use~ 로 시작함.

대표적인 Hook (use 어쩌구)
useState() 훅
- state를 사용하기 위한 Hook
- 함수컴포넌트에서 클래스컴포넌트처럼 state를 쓰기 위해서 사용함.
- ex) 값이 바뀔 때마다 렌더링이 되어야 한다. useState를 사용하여 값이 바뀔 때마다 렌더링이 되도록 함.
- state가 바뀔 때마다 렌더링되도록할 때 사용된다.
- 사용법
const [변수명, set함수명] = useState(state의 초기값);
* 변수 각각에 대해 set함수가 따로 존재한다.
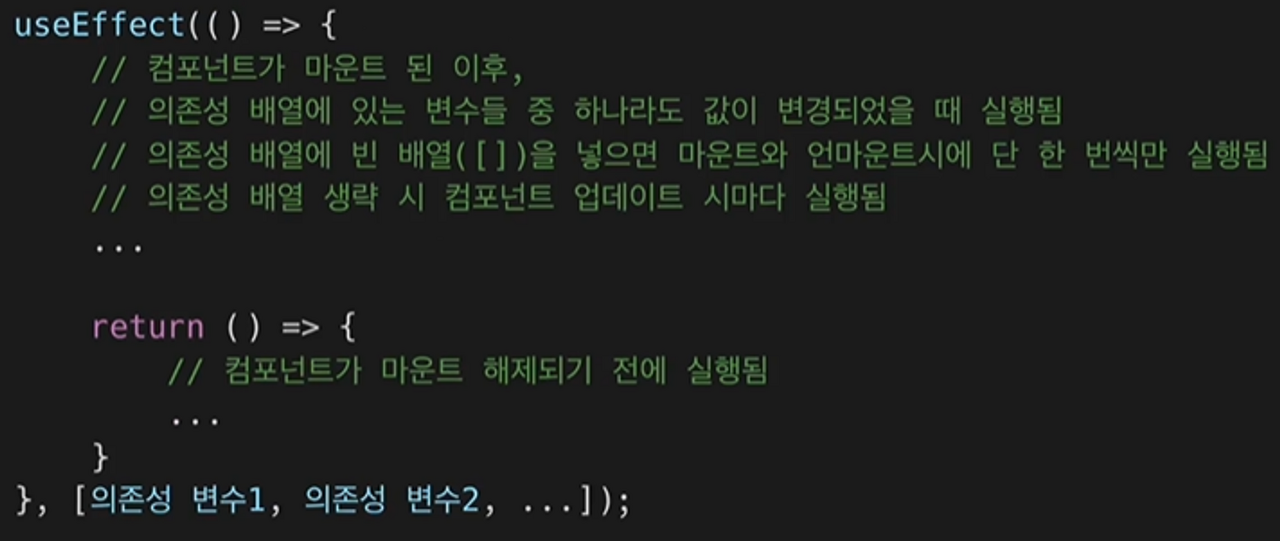
useEffect() 훅
- side effect를 수행하기 위한 Hook
- side effect? ⇒ 원래의미는 부작용이나, 리액트에서는 “효과”, “영향”을 의미한다.
- 다른 컴포넌트에 영향을 미칠 수 있으며, 렌더링이 끝난 이후에 실행되는 작업들.
- side effect? ⇒ 원래의미는 부작용이나, 리액트에서는 “효과”, “영향”을 의미한다.
- componentDidMount, componentDidUpdate, componentWillUnmount 와 동일한 역할을 할 수 있다.
- 렌더링될 때마다 실행된다.
- 사용법
- useEffect() 훅의 return부는 컴포넌트가 unmount될 때 호출된다.
- 하나의 컴포넌트에 여러 개를 사용할 수 있다.

- 의존성배열 안의 값이 업데이트될 때마다 실행되나,
- 마지막 의존성 배열 생략 시에는 컴포넌트가 업데이트될 때마다 실행된다.
useMemo() 훅
- Memoized value를 리턴하는 훅
useCallback() 훅
- 의존성배열 내 변수 중 하나라도 변경되면 함수가 실행됨.
- 의존성배열이 비었을 경우, 컴포넌트가 처음 마운트되는 시점에만 한 번 실행되며 이후에는 정의되지 않음. ⇒ 불필요한 재렌더링이 일어나지 않음.

useRef() 훅
- reference : 특정 컴포넌트에 접근할 수 있는 객체
- 렌더링될 때마다 같은 인스턴스를 반환함.
Hook의 규칙
- 훅은 무조건 최상위 레벨에서만 호출해야 한다.
- 반복문, 조건문에서 호출하면 안된다. 컴포넌트 안에 최상위 레벨에서 호출되어야 함.
- 조건문에 따라 실행되는 훅이 달라지면 안된다.
- 리액트 함수 컴포넌트에서만 훅을 호출해야 한다.
eslint-plugin-react-hooks
정적코드분석도구
리액트가 훅의 규칙을 따르는지 체크해주는 플러그인.
Custom Hook 만들기
- 여러 컴포넌트에서 반복적으로 사용되는 로직을 훅으로 만들어 재사용하기 위함.
- 중복되는 로직을 커스텀훅으로 추출한다.
- 커스텀훅의 이름은 꼭 use로 시작해야 한다!
- 커스텀훅은 컴포넌트 내부의 모든 state, effects는 전부 분리되어 있다.
- 각각의 커스텀훅 호출에 대해 분리된 state를 얻게 된다.
Hook 사용하기
useCounter.jsx
import React, {useState} from "react";
function useCounter(initialValue) {
const [count, setCount] = useState(initialValue);
const increaseCount = () => setCount((count) => count + 1);
const decreaseCount = () => setCount((count) => Math.max(count - 1, 0));
return [count, increaseCount, decreaseCount];
}
export default useCounter;
Accomodate.jsx
import React, {useState, useEffect} from "react";
import useCounter from "./useCounter";
const MAX_CAPACITY = 10;
function Accomodate(props) {
const [isFull, setIsFull] = useState(false);
const [count, increaseCount, decreaseCount] = useCounter(0);
// 컴포넌트가 업데이트될 때마다 호출
useEffect(() => {
console.log("==================");
console.log("useEffect() is called.");
console.log(`isFull: ${isFull}`);
});
// cout 값이 바뀔 때마다 호출
useEffect(() => {
setIsFull(count >= MAX_CAPACITY);
console.log(`Current count value: ${count}`);
}, [count]);
return (
<div style={{padding: 16}}>
<p>{`총 ${count}명 수용했습니다.`}</p>
<button onClick={increaseCount} disabled={isFull}>
입장
</button>
<button onClick={decreaseCount}>퇴장</button>
{isFull && <p style={{color: "red"}}>정원이 가득 찼습니다.</p>}
</div>
);
}
export default Accomodate;
index.js
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
//import App from "./App";
import reportWebVitals from "./reportWebVitals";
//import Library from "./chapter_03/Library";
// import Clock from "./chapter_04/Clock";
// import CommentList from "./chapter_05/CommentList";
// import NotificationList from "./chapter_06/NotificationList";
import Accomodate from "./chapter_07/Accomodate";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<Accomodate />
</React.StrictMode>
);
reportWebVitals();
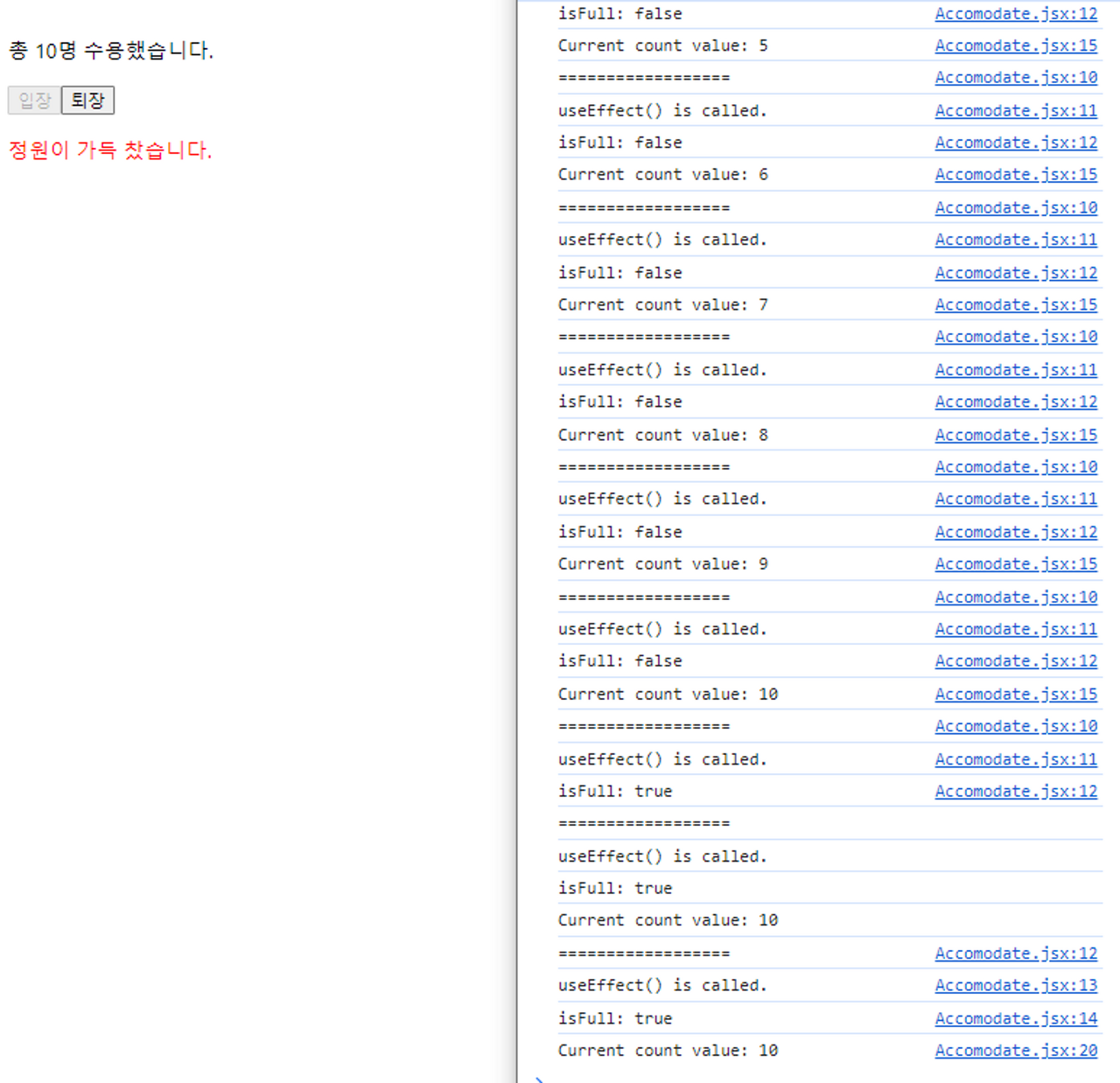
결과

'Web > React' 카테고리의 다른 글
| [React] 7. State and Lifecycle (0) | 2023.11.05 |
|---|---|
| [React] 6. Components and Props (0) | 2023.11.05 |
| [React] Error: react_dom_client__WEBPACK_IMPORTED_MODULE_1__.render is not a function (0) | 2023.11.05 |
| [React] 6. Rendering Elements (0) | 2023.11.05 |
| [React] Error: Already included file name (0) | 2023.11.05 |
